Linux
NestJS aws-EC2 프리티어 micro 배포 에러 및 해결방법
mark340
2023. 3. 9. 23:04
aws 프리티어 micro를 사용하면 RAM이 1GB로 아주 작기 때문에 NestJS의 build 과정이 몹시 오래걸리거나 멈춰 버릴 수 있다.
(npm install 자체도 힘든 경우가 많다)
해결 방법은 여러가지가 있다 내가 해결한 방법 몇가지
1. Swap File을 이용해 EC2 메모리 부족 현상을 해결
2. 로컬환경에서 build 후 배포 (pm2 사용)
3. Docker를 사용하여 배포
1. Swap File을 이용해 EC2 메모리 부족 현상을 해결
- 실제 디스크의 용량을 이용하여 부족한 메모리를 대체할 공간을 swap memory(스왑 공간)이라 한다.
- Swap 메모리는 완전히 RAM을 대체하는 것이라 보기 어렵다. 실제 디스크 용량을 할당하여 RAM을 대체하는 것이기 때문에 RAM으로 접근하는 것보다 현저히 속도가 느리기 때문이다. 그렇지만 NestJS 배포시에 발생되는 메모리 부족 현상을 해결할 수 있다.
0. 스왑 메모리를 할당할 aws ec2에 접속한다.
$ ssh -i {key-pem 파일} {서버 OS}@{퍼블릭 ip 주소}
1. Swap 파일 메모리를 할당한다.
# swapfile 메모리를 할당
sudo dd if=/dev/zero of=/swapfile bs=128M count=16- dd 명령어는 파일 복사 및 변환 관련 유닉스 명령 유틸리티.
- /dev/zero는 데이터 스토리지 초기화 관련 파일.
- 위의 예제에서는 bs=128M * count=16 으로 총 2GB로 swapfile 크기를 설정해주었다.
- 추가로 축적될 파일들의 용량(로그 파일들이 기록된다든지 등등) 도 고려하여 메모리 크기는 임의로 설정한다.
2. swapfile에 접근할 수 있는 권한을 설정한다.
# swapfile 권한 세팅 (READ, WRITE)
sudo chmod 600 /swapfile- 읽기, 쓰기가 가능하도록 chmod 600으로 설정해준다.
3. mkswap 명령어로 swapfile을 추가할 swap 공간을 생성한다.
sudo mkswap /swapfile
4. swapon 명령어를 통해 swapfile을 swap memory에 추가한다.
sudo swapon /swapfile
5. /etc/fstab에 세팅
# /etc/fstab vi 에디터 열기
sudo vi /etc/fstab
# 파일의 맨 끝 다음줄에 아래 명령어 작성
/swapfile swap swap defaults 0 0- etc/fstab는 파일시스템 정보를 저장하는 곳이다. 파티션 변경 및 디스크 추가 시에는 이 파일에 등록해야 자동으로 마운트가 가능하다. 따라서 /etc/fstab 파일에 swapfile을 세팅해주도록 한다.
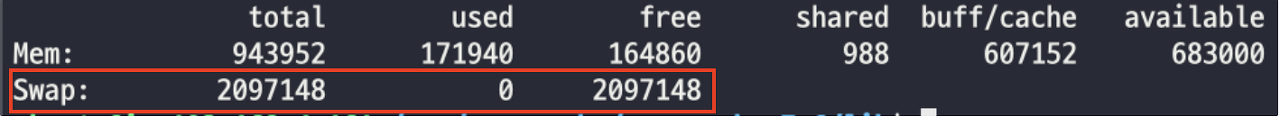
6. free 명령어로 ec2 메모리 상태를 확인하자.
free
- 램 1GB에, 추가로 실제 디스크를 이용한 swap memory 2GB가 생성
7. swap 메모리 할당 전후 비교
Linux의 top 명령어로 현재 cpu, 메모리 할당량을 프로세스 별로 확인할 수 있다. top 이라고만 입력해주면 된다.
여기서 shift + p를 누르면 메모리를 많이 잡아먹는 순으로 프로세스를 보여준다.
- top : cpu, 메모리 할당량을 프로세스 별로 확인할 수 있게 하는 명령어
- shift + p : 메모리를 많이 사용하는 순으로 정렬해주는 명령어
8. 스왑메모리 해제 방법
sudo swapoff -v /mnt/swapfile
sudo rm /mnt/swapfile위 두 명령어로 스왑메모리를 해제할 수 있다.
2. 로컬환경에서 build 후 배포 (pm2 사용)
- 로컬에서 build 이후 생성된 dist폴더의 main.js를 배포환경에서 동작시키는 방식.
1. pm2 설치
sudo npm install pm2 -g
sudo yarn add -global pm2
pm2 -version
2. pm2 명령어
$ pm2 start app.js
$ pm2 log
$ pm2 list
$ pm2 kill
3. pacakage.json 수정
"start": "nest start",
"start:dev": "nest start --watch",
"start:debug": "nest start --debug --watch",
"start:prod": "node dist/main"
--------------------------------------------------
"start": "nest start",
"start:dev": "nest start --watch",
"start:debug": "nest start --debug --watch",
"start:prod": "pm2 start dist/main.js" // build된 dist/main.js 실행
--------------------------------------------------
// 환경변수 적용시 (cross-env 이용시)
// npm install cross-env
"start": "nest start",
"start:dev": "ENV=development PORT=80 start --watch",
"start:debug": "nest start --debug --watch",
"start:prod": "corss-env ENV=development PORT=80 pm2 start dist/main.js- pm2 log 에 들어가서 error 없이 동작중인지 확인