계층화 아키텍처 (Layered Architecture) / MVC Pattern / Node.js에서의 적용
계층화 아키텍처란
"좋은 코드(협업 가능한 코드)를 작성하기 위해 특정 역할과 관심사로 코드를 모듈화 하는 것"
그렇다면 좋은 코드란 무엇일까
- 확장성(extensibility) - 시스템의 규모가 커질 경우를 대비할 수 있어야 한다.
- 재사용성(reusability) - 반복되는 로직을 함수로 분리하고, 설계한 구조를 재사용 할 수 있어야 한다.
- 유지-보수 가능성(maintability) - 여러 로직이 뒤엉키면 코드는 유지 보수가 어려워진다.
- 가독성(readability) - 어려운 로직 일수록 더 가독성이 높아야 한다. 어려운 로직을 쉽고 간단하게 구현하는 것이 좋은 코드다. 프로젝트의 구조 또한 한 눈에 그려져야 한다.
- 테스트 가능성(testability) - 테스트를 하기 쉬운 코드는 모듈화가 잘 되어 있다. 프로젝트의 구조도 추상화가 잘 되어있고, 역할이 잘 나뉘어 있는 코드가 테스트하기 쉽다.
출처: 깔끔한 파이썬 탄탄한 백엔드 - 송은우 저
계층화 아키텍처(Layered Architecture)
Layered Architecture는 소프트웨어 개발에서 가장 일반적으로 널리 사용되는 아키텍처이다. 구성되는 계층의 숫자에 따라 N 계층 아키텍처 (N-tier Architecture) 라고도 한다.
각 계층은 어플리케이션 내에서의 특정 역할과 관심사(화면 표시, 비즈니스 로직 수행, DB 작업 등)별로 구분된다. 이는 Layered Architecture 의 강력한 기능인 '관심사의 분리 (Separation of Concern)' 를 의미한다. 특정 계층의 구성요소는 해당 계층에 관련된 기능만 수행한다. 이런 특징은 높은 유지보수성과 쉬운 테스트라는 장점이 존재한다.
4-Tier Layered Architecture
Layered Architecture 패턴에서 구성 레이어 숫자나 각 레이어의 유형을 명시하고 있지는 않지만, 일반적인 경우 아래와 같은 유형의 4개의 레이어로 구분한다.

- Presentation Layer
사용자가 데이터를 전달하기 위해 화면에 정보를 표시하는 것을 주 관심사로 둔다. Presentation Layer 는 비즈니스 로직이 어떻게 수행되는지 알 필요가 없다. 대표적인 구성요소는 View와 Controller가 있다. - Business Layer
비즈니스 로직을 수행하는 것을 주 관심사로 둔다. 마찬가지로 화면에 데이터를 출력하는 방법이나 혹은 데이터를 어디서, 어떻게 가져오는지에 대한 내용은 알고있지 않다. 그저 Persistence Layer에서 데이터를 가져와 비즈니스 로직을 수행하고 그 결과를 Presentation Layer 로 전달하면 된다. 대표적인 구성요소는 Service와 Domain Model 등이 있다. - Persistence Layer
어플리케이션의 영속성을 구현하기 위해, 데이터 출처와 그 데이터를 가져오고 다루는 것을 주 관심사로 둔다. 대표적인 구성요소는 Repository, DAO 등이 있다. - Database Layer
MySQL, MariaDB, PostgreSQL, MongoDB 등 데이터베이스가 위치한 계층을 의미한다.
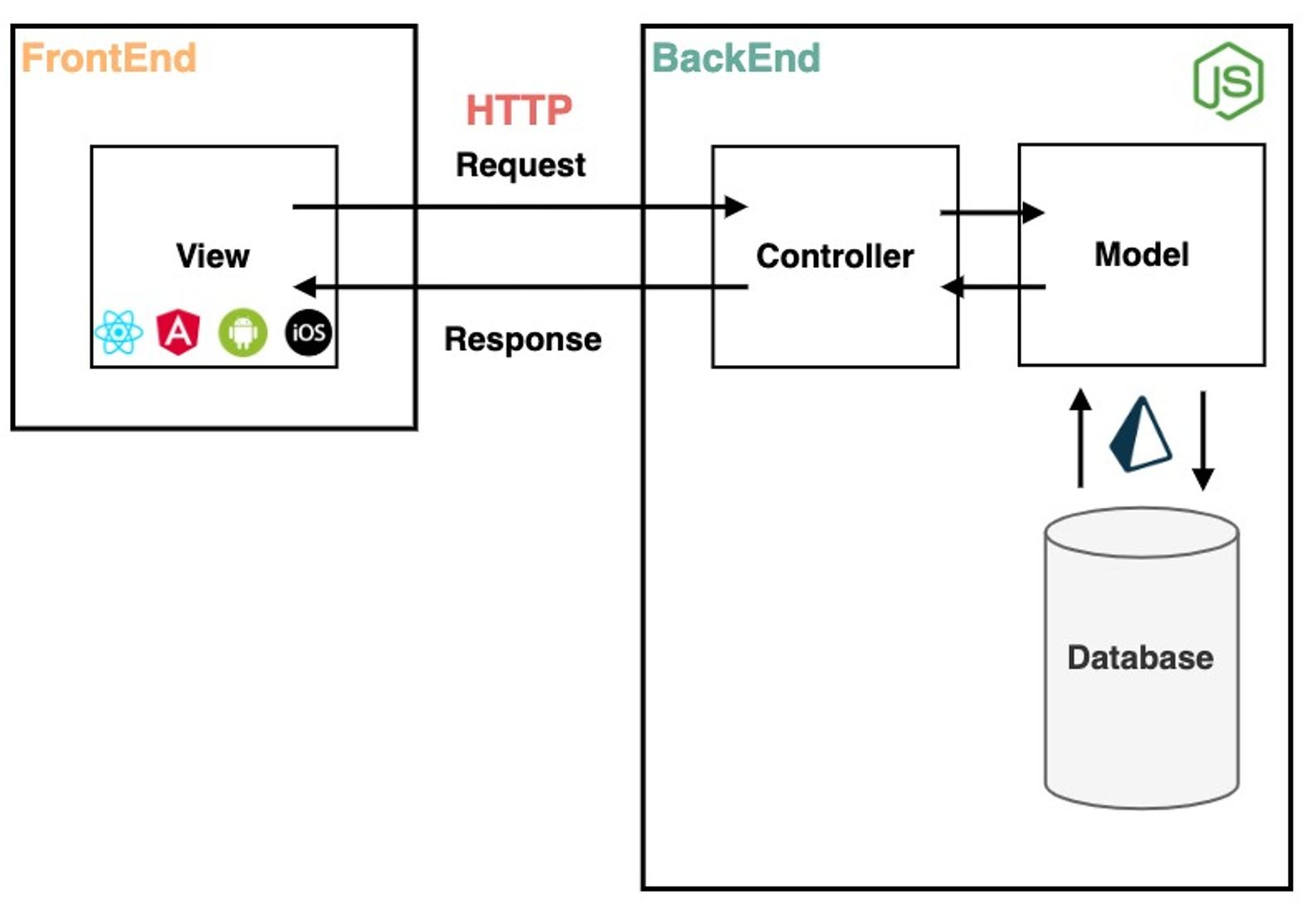
MVC Pattern

Model (모델)
- 서비스에 필요한 모든 데이터는 모델에서 정의. 오로지 Model 레이어에 정의된 데이터베이스 schema(모델 또는 테이블)를 통해서만 데이터베이스에 접근해서 CRUD 로직을 처리할 수 있다.
View (뷰)
- View는 쉽게 말해 클라이언트(유저)와 상호작용이 일어나는 것을 의미. 즉, 화면에 보여주기 위한 역할. User Interface(유저 인터페이스)가 바로 View 레이어에 있는 코드로 핸들링 된다.
Controller (컨트롤러)
- View 레이어에서 유저의 동작이 닿는 곳은 대부분 데이터의 변화가 필요하다. 예를 들어서 내가 담은 장바구니를 보고싶을 때 장바구니 버튼을 클릭하게 되고, 이 때 HTTP 요청이 백엔드 서버로 보내진다. 이 요청을 받아서 처리하는 곳이 컨트롤러.
- View(유저 인터페이스 레이어)와 Model(데이터를 담당하는 레이어)을 잇는 다리 역할을 하는 부분
- Controller 는 Model 과 소통하게 된다.
MVC Pattern 의 장점
- 염려의 분리 (Seperation of Concerns)
유저 인터페이스와 관련된 부분은 모두 View 에 의해서 관리되고, 모든 데이터와 관련된 로직은 Model 에 의해서 관리되며 오로지 Controller 에 의해서 Model 에 접근할 수 있게 된다. 각각의 레이어가 하는 역할이 명확하다. - 동시적인 개발 (Simultaneous Development)
세개의 레이어로 역할이 나뉘어져 있기 때문에 동시다발적인 개발이 가능. 역할분담에 용이하며 협업이 가능한 프로젝트를 구성할 수 있다. - 수정의 용이함 (Ease of Modification)
다른 레이어에 영향을 주지 않고 문제가 있는 로직을 찾아서 문제를 해결할 수 있다. - 테스트-주도 개발(Test Driven Development)
각각의 레이어, 그리고 그 레이어 속에 속한 각각의 모듈을 테스트 하기 좋다.
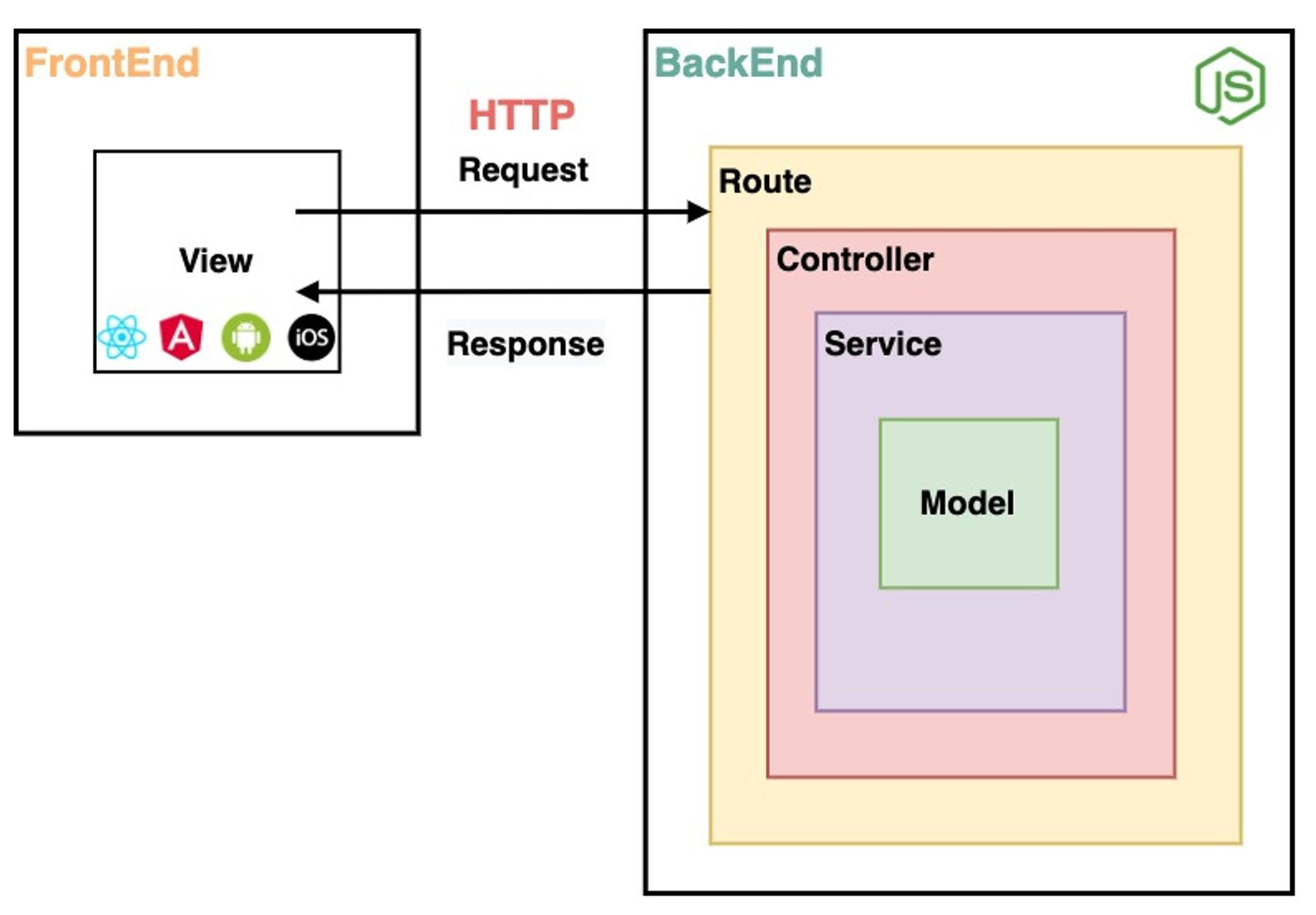
Node.js Project Layering (Node.js 환경에서의 패턴 적용)
위에서 살펴본 바에 따르면 Node.js 를 통한 BackEnd 어플리케이션은 큰 서비스의 관점에서 보을 때 Controller 와 Model 의 레이어를 담당한다. 하지만 오로지 이 두 개의 레이어로만 로직을 분리하기에는 코드의 복잡성과 레이어 하나가 담당하는 비중이 너무 커지기 때문에 더 확장해서 프로젝트 코드를 레이어링 해야한다.

Route, Controller, Service, Model 각각의 레이어가 하나의 폴더이자 역할을 의미한다.
- 큰 박스에서 작은 박스로 갈 수록 더 데이터를 다루는 로직(데이터베이스 접근하는 로직)에 근접하게 됩니다.
- 또한, 각각의 레이어는 오로지 바로 아래에 있는 레이어에만 의존하게 됩니다.
- Route → Controller
- Controller → Service
- Service → Model
예를들어, Route 는 Service 로직에 관여하지 않는다. 따라서, Service 로직을 변경해도 Route 와 Controller의 코드는 바뀔 필요가 없다.